Everybody eats
Responsive Web Design

Overview
Do you ever struggle with planning for social events? We have just the solution! We created a simple & efficient planning tool where you can create, plan, and share event details with others.
ROLE
UX Designer
Researcher
TEAM
3 UX Designers
4 Developers
TIMELINE
2 weeks + 15 hours working with developers
Process
The process for this project includes the following:
RESEARCH
SYNTHESIS
IDEATION
DESIGN
HAND-OFFS
DEVELOPMENT
TOPIc mapping
We started out topic mapping & we found that everything that is food-related has a social aspect to it.
.jpg)

screener surveys
To understand the relationship between food and social life, my team members and I created screener surveys using typeform.com. We were able to create an online screener survey to recruit participants who were representative of the sample we were trying to study. The screener survey consisted of demographic- and social lifestyle- related questions, and the qualifying criteria was 3 out of the 4 yeses for the social-related questions. Participants who met the qualifying criteria were then prioritized by their availability to meet on-site.

User interviews
6 participants were recruited for user interviews; 4 males & 2 females.
Sample interview questions
"In a typical week, how do you manage your meals?"
"Have you ever attended any food-related events?"
"Can you tell me about the last time you had a social gathering?"
"Can you tell me about a recent social dining experience that was memorable for you?"
"Do you celebrate holidays? How do you celebrate them?"
Synthesis
Information gathered from research was then synthesized into 9 categories:
Time & Convenience
“I like to socialize when I eat, which makes it a time commitment, so I usually meet friends and family for dinner”
Finance
“I get stressed over splitting the bill”
Health & Diet
“I have a specific diet and so do my friends”
Holiday
“I value tradition”
Impact of Food
“I use food to easily connect with people”
Pain Points
“I find it hard to find a place that accommodates our group’s needs”
Grocery Store
“I shop by convenience and selection”
Behavioral
i) Finding Information
“I look at different sources to decide where to go, what to eat, or what to make”
ii) Sharing Information
“I don’t leave reviews because I have no value to add to what’s already public”
iii) Planning
“I find planning social gatherings around food time-consuming because there are too many factors to consider ”
Application Needs
“I look for specific features in apps”
Persona
We created a persona using the insights gathered from our research interviews and synthesis. Our primary persona profile identifies the needs, behaviors, pain points/frustrations, and goals for our primary users — all of which are used in helping us focus on user-centered design to essentially create a great user experience for our users!

problem statement
People see value in making time to come together & share food. Mark finds planning & coordinating food gatherings with groups time-consuming & overwhelming.
How might we help his group plan a social food event more efficiently?
journey map
Mark’s low points revolved around planning for social events. We decided to design our responsive web focused on the planning aspect of social events with food involved.

moscow map
There are so many great tools out there that we use for planning social events around food. Such tools include Yelp and Google Maps.
MoSCoW mapping helped us prioritize the features that we were going to include in our design.
.jpg)
Design studio
We went through 2 rounds of design studio where each of us started with sketching ideas for our designs keeping in mind our user’s goals and needs. We then pitched each of our ideas. In the iteration phase, we all took each other’s ideas and then came together to converge and refine our final sketches for that round.

round 1
Task: Sketch out ideas based on our problem statement:
"How might we help Mark's group plan a social food event more efficiently"


converge
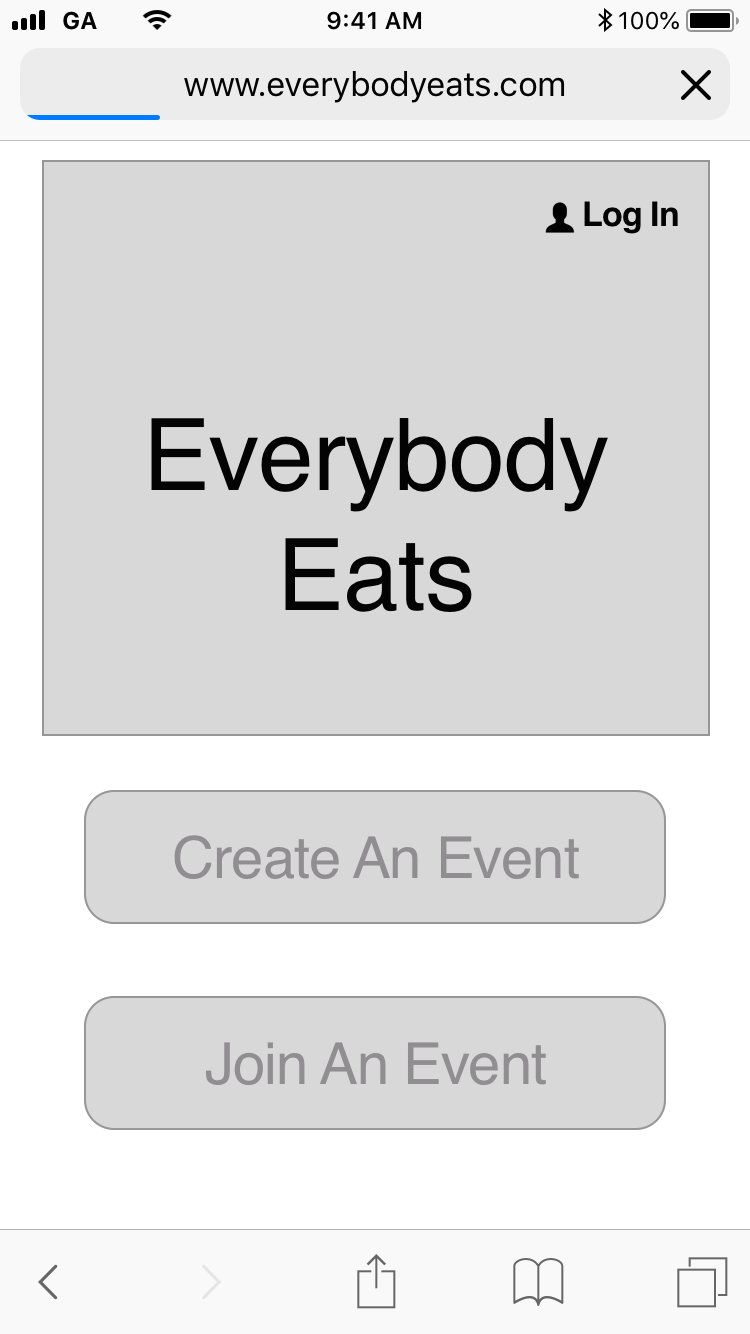
1. Home screen for first time users with 2 main options to either create event or join event
2. Event planning screen with split screen layout
3. Options to customize event details such as title, occasion, time, location & dietary restrictions
4. Home screen for returning user with options to create, join or return
5. Log in home screen with options to sign in, register or continue as guest
6. Event homepage layout from host's view. Includes icon indicating active members in group event
7. Sort occasion filter by "eating in" or "eating out"
round 2
Task: Sketch out ideas for users to create an event.


converge
1. Welcome screen with 2 main options to create event & join event
2. Login for members & returning users
3. Updated version of welcome screen with logo & website name
4. Selecting the "Create an event" button provides users with 2 types of dining options to choose from
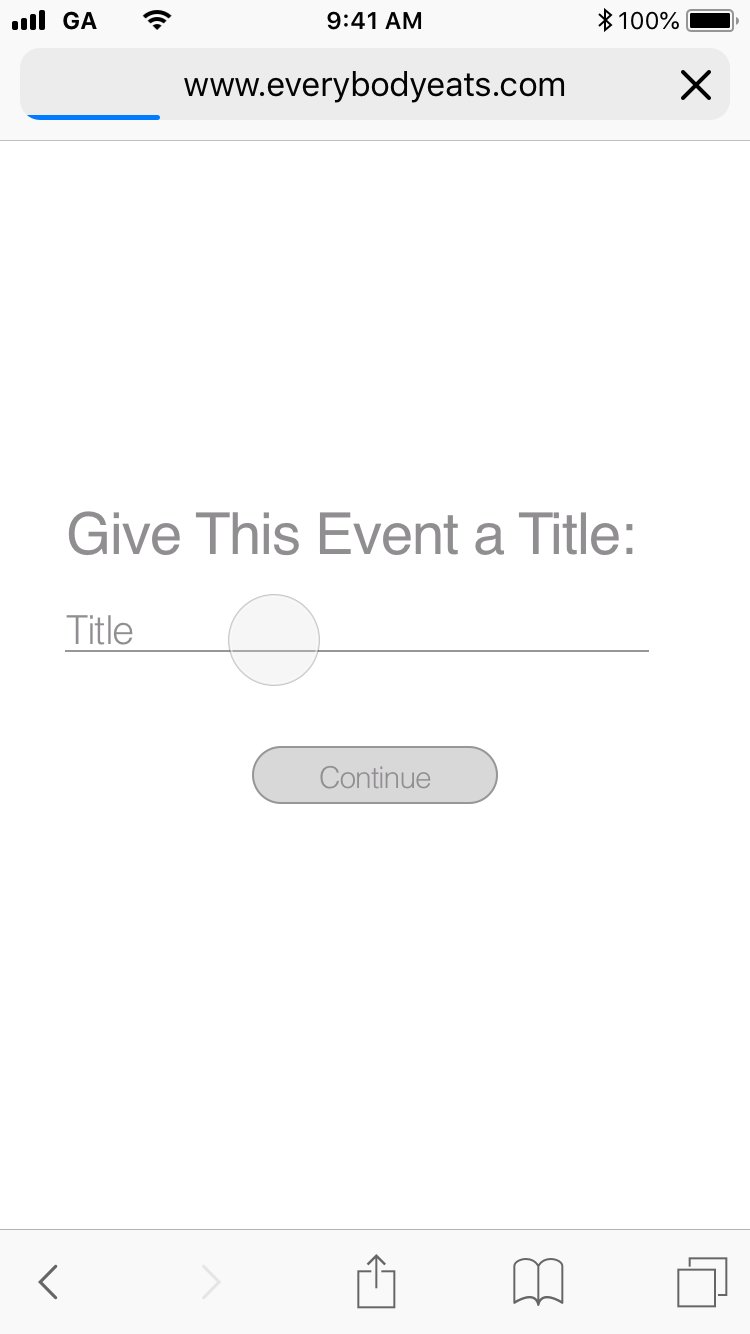
5. Optional event title page
6. Information about event occasion & title
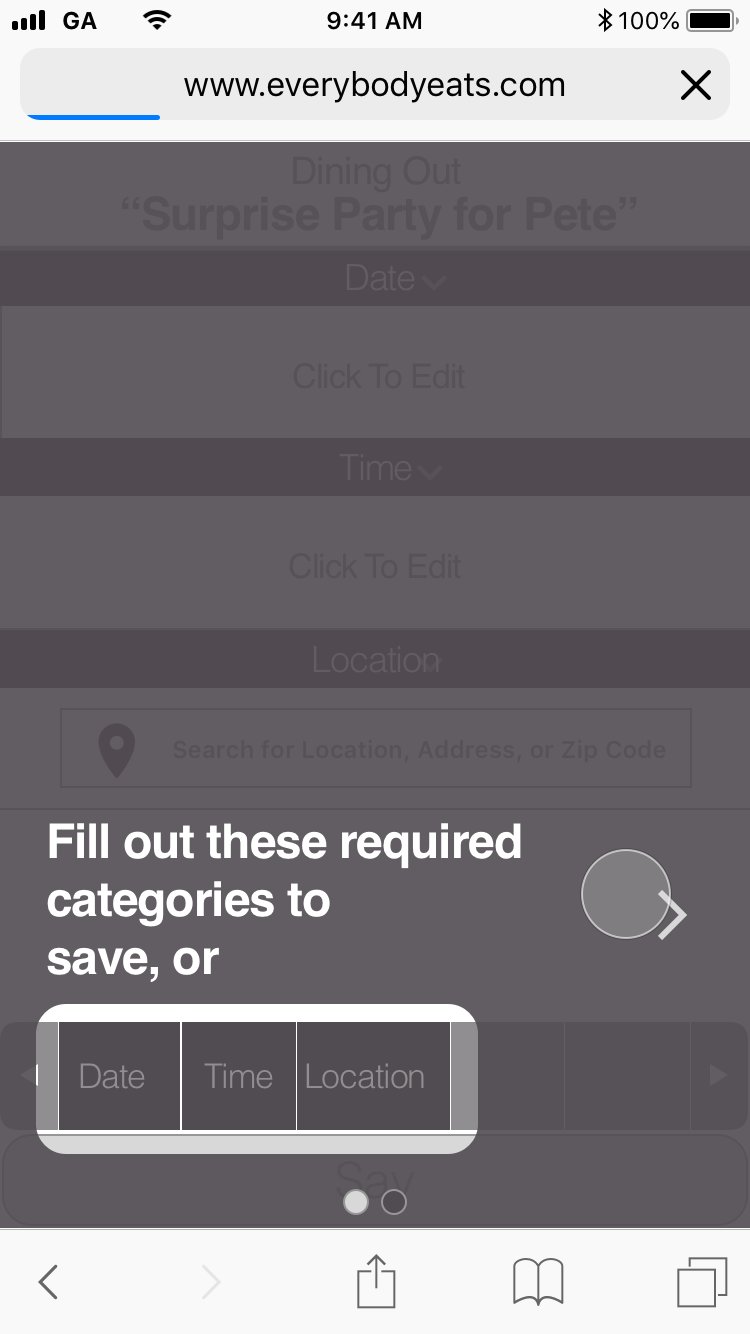
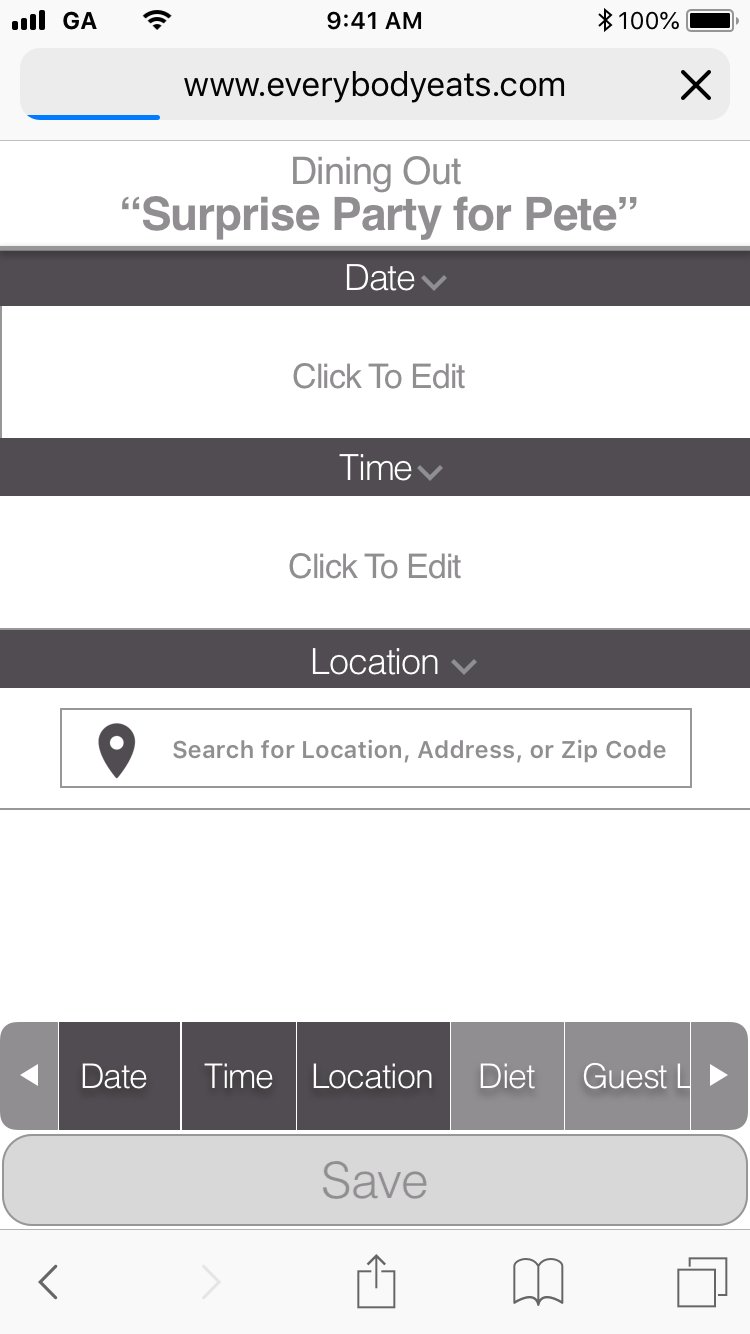
7. Split screen layout with customizable options on the left side bar
8. Toggle option to allow guests to share & edit event information
9. Option to add more filters or categories
10. Continue button later changed to "Save"
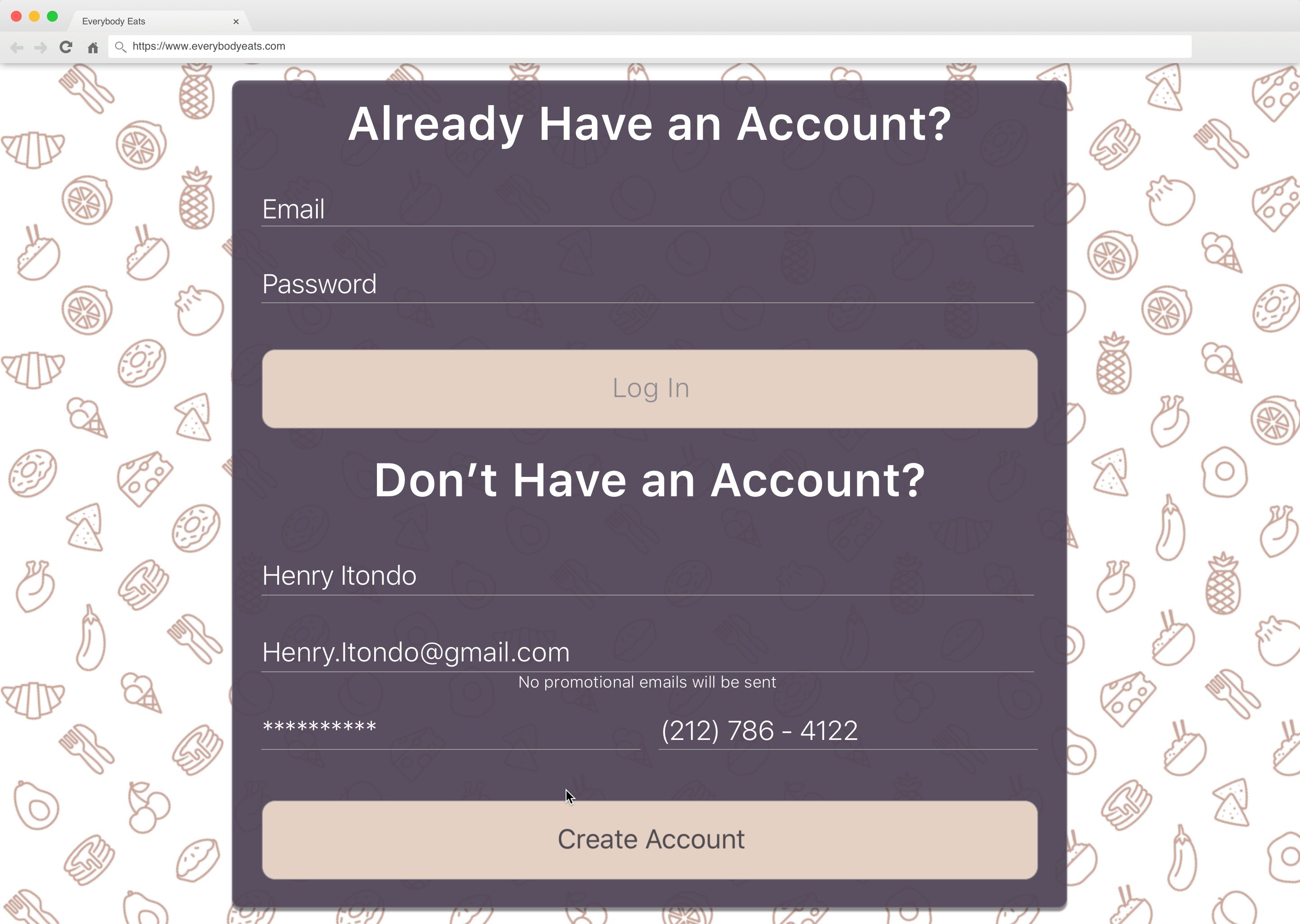
11. Option for user to login, register or continue planning as guest
During design studio 2, we implemented the dot voting method to identify priorities as a group. Listed were the features we took into consideration when designing our responsive website:
1. Separate occasion screen
2. Confirmation code for guests
3. 2 panel interface for event details page (not dotted)
4. Guest list screen
5. Permission to invite others
6. Options to “Create” as host and “Join” as guest

During design studio 2, we went back & forth between sketching & creating a general user flow making sure to include the essential elements on each screen. We created a user flow consisting of steps that a user goes through to successfully complete a task, which in this case, is to efficiently plan an event!


mid-fi wireframes
We created mid-fi and conducted usability tests. After testing our mid-fi mobile prototypes, we made a few modifications based on our user feedback. Displayed are examples of some of our main screens.

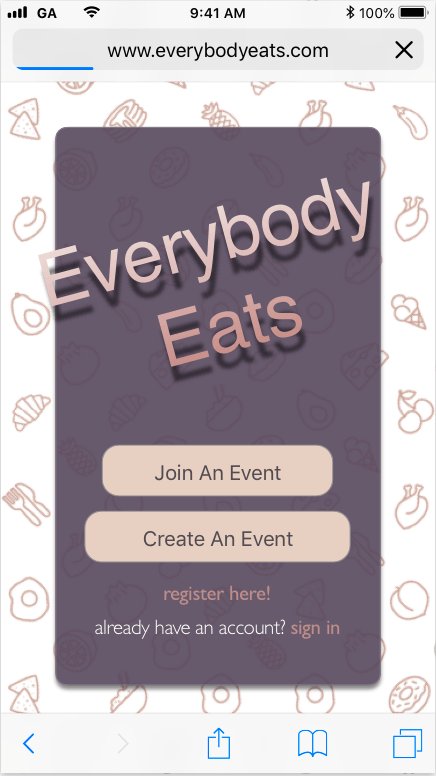
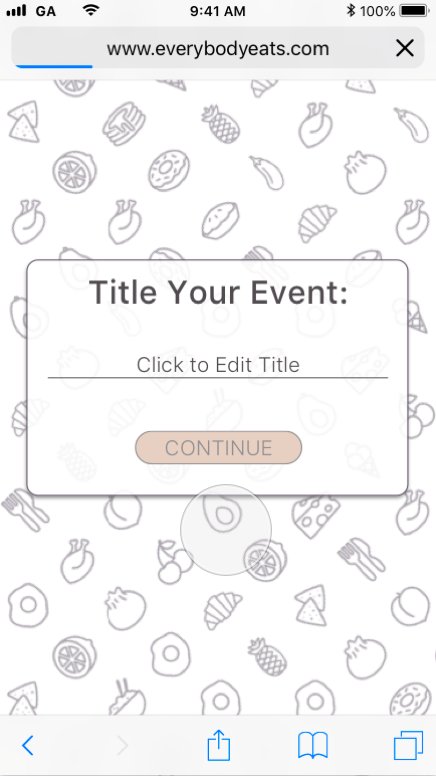
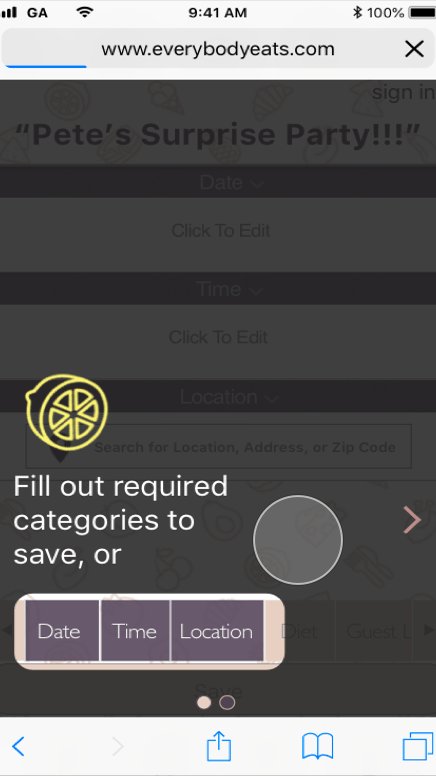
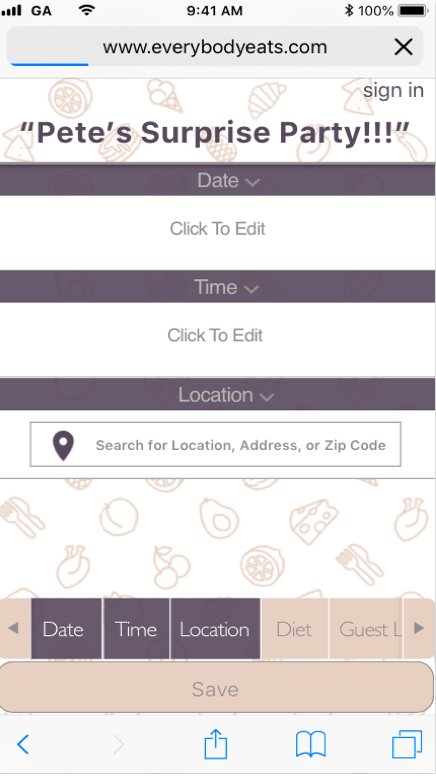
Hi-fi mockups
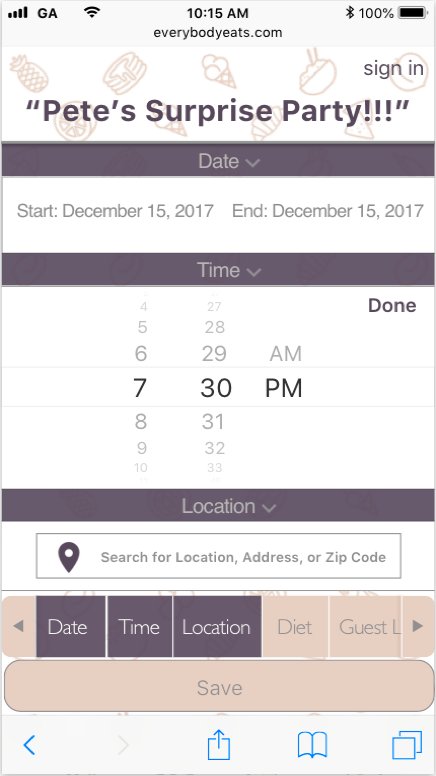
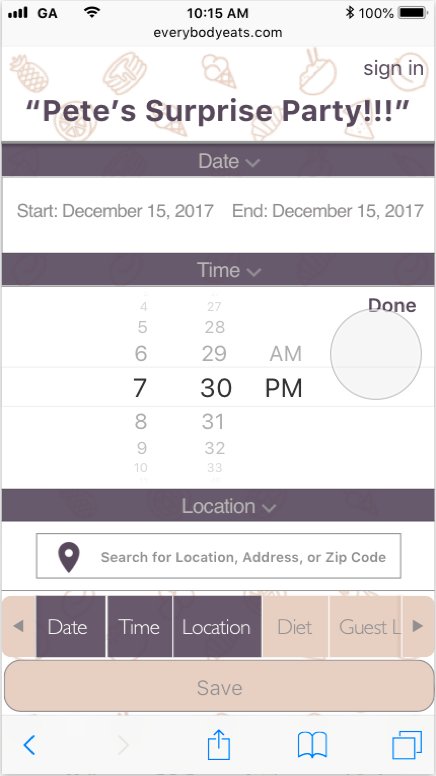
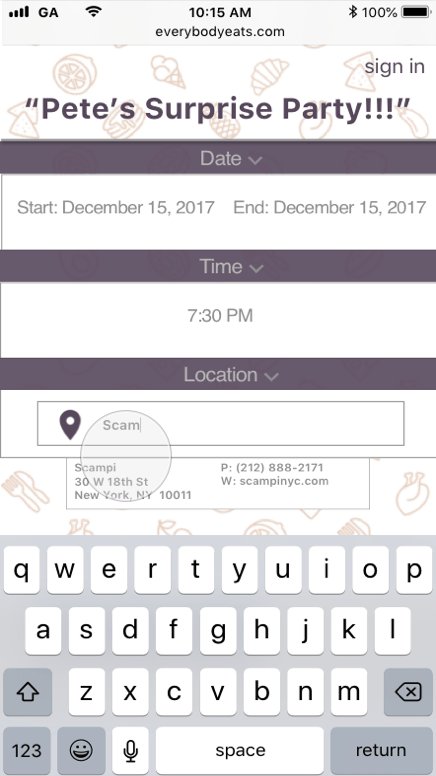
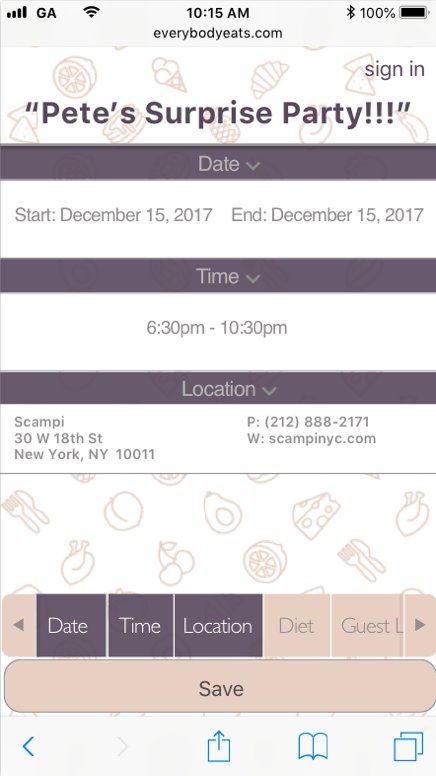
On mobile

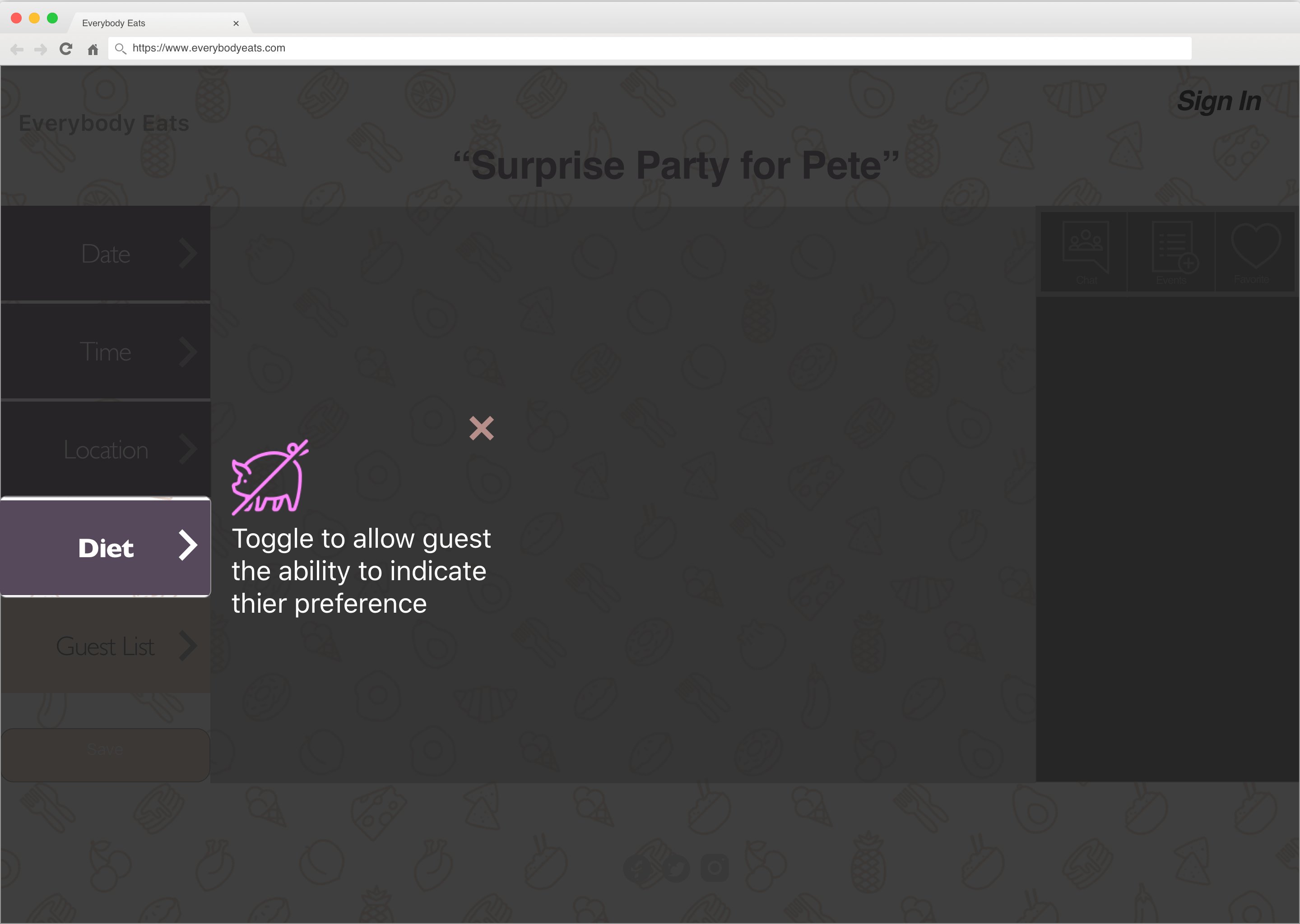
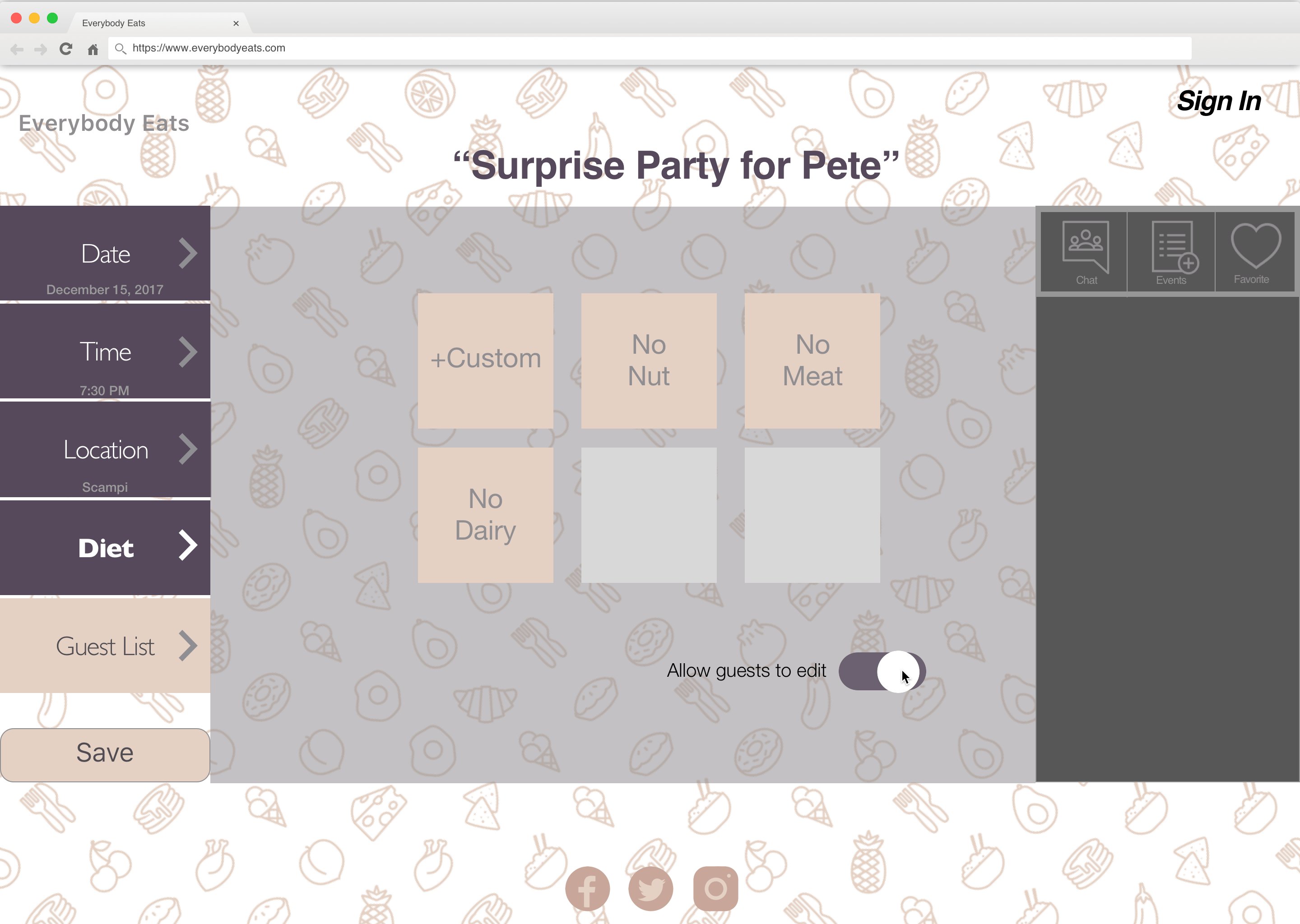
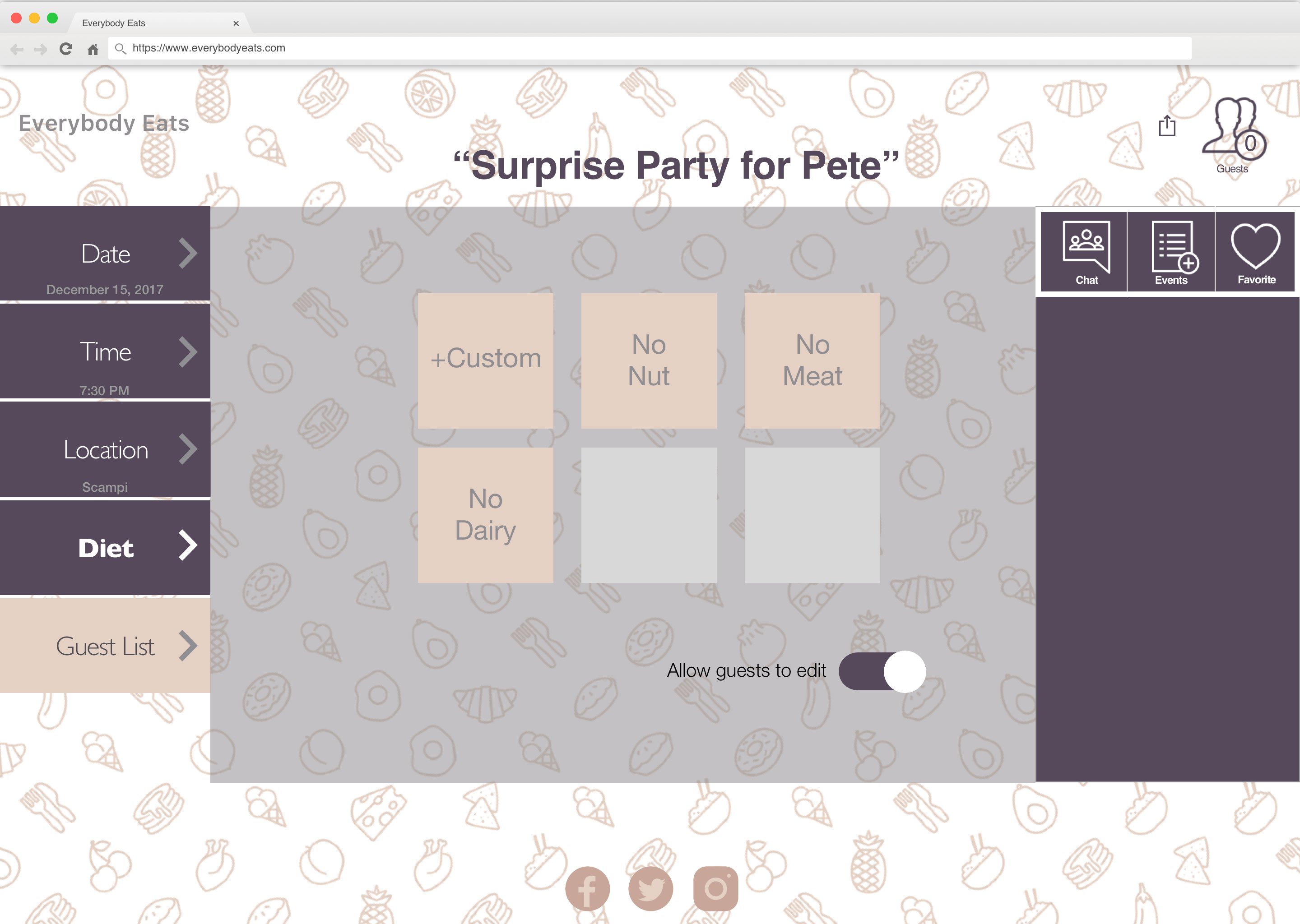
Create your event & personalize event details

Allow guests to add their diet restrictions & share!

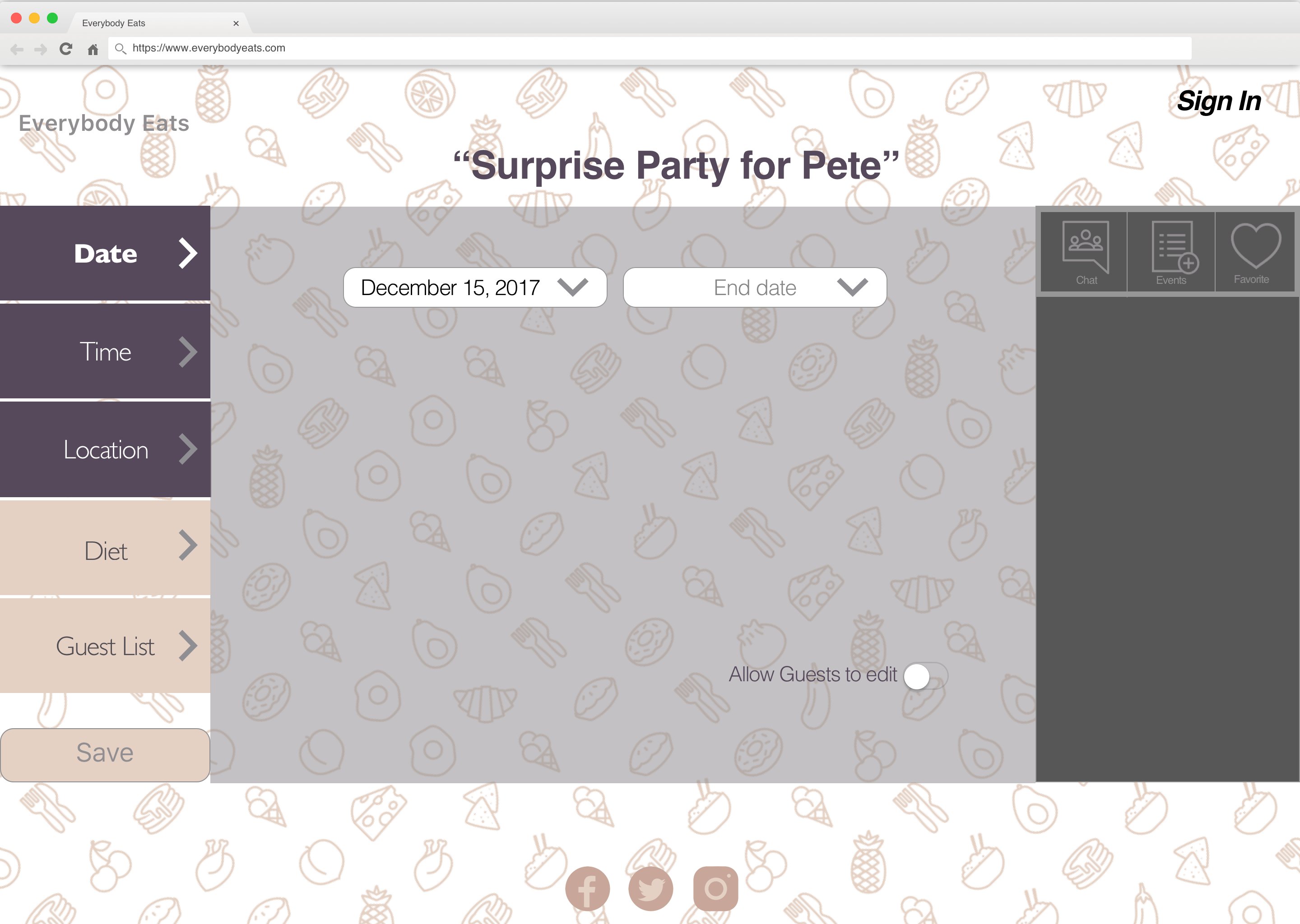
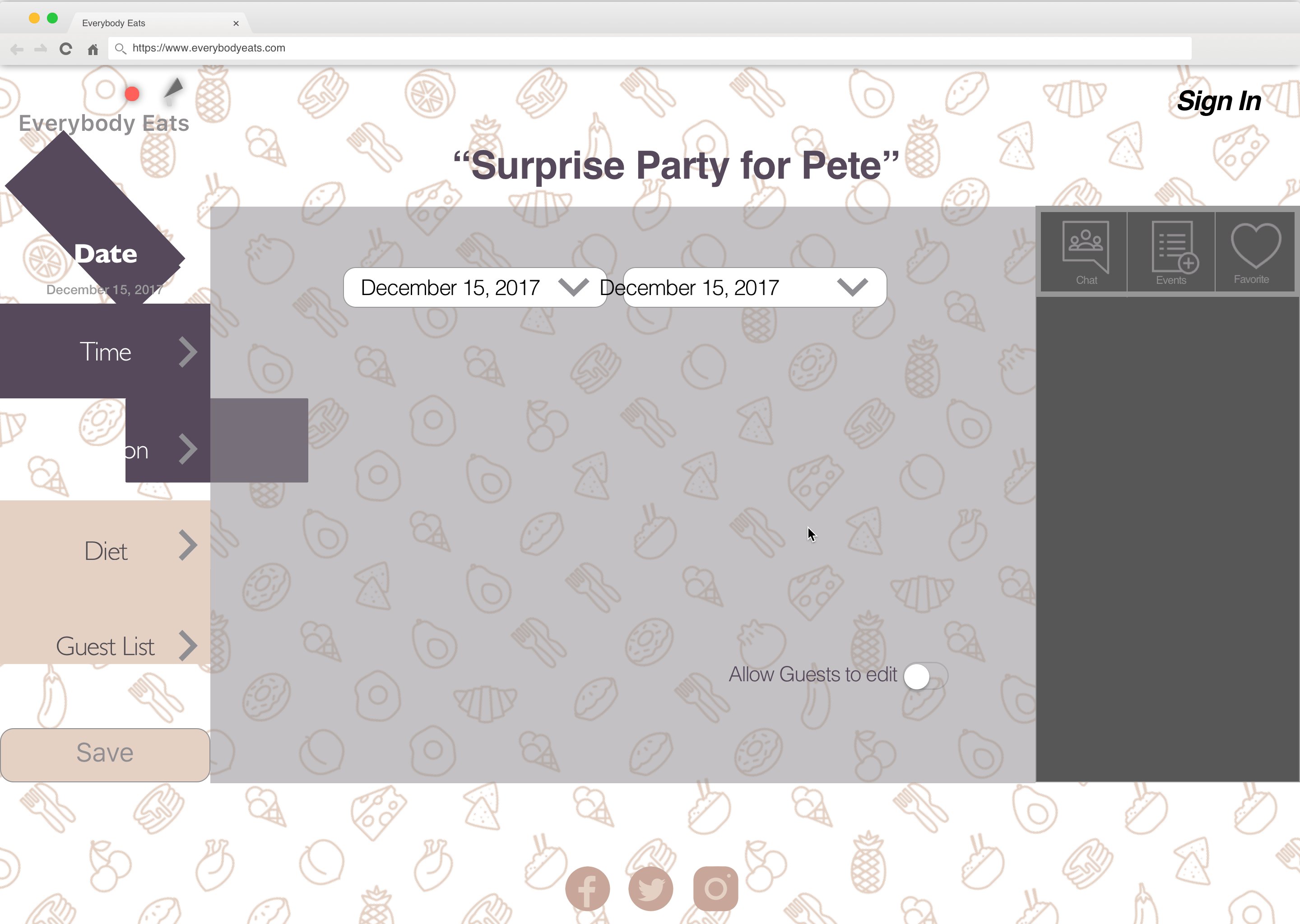
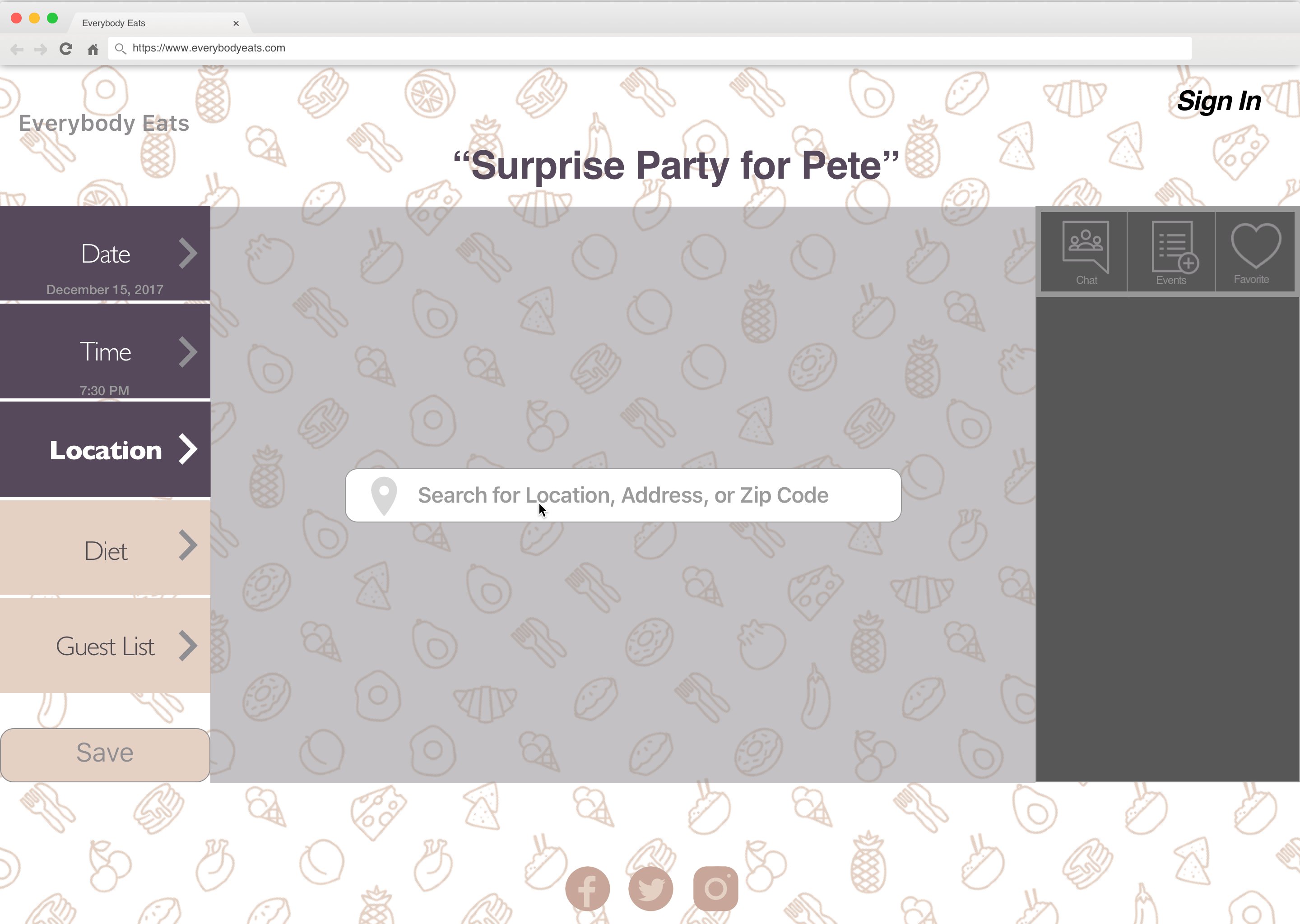
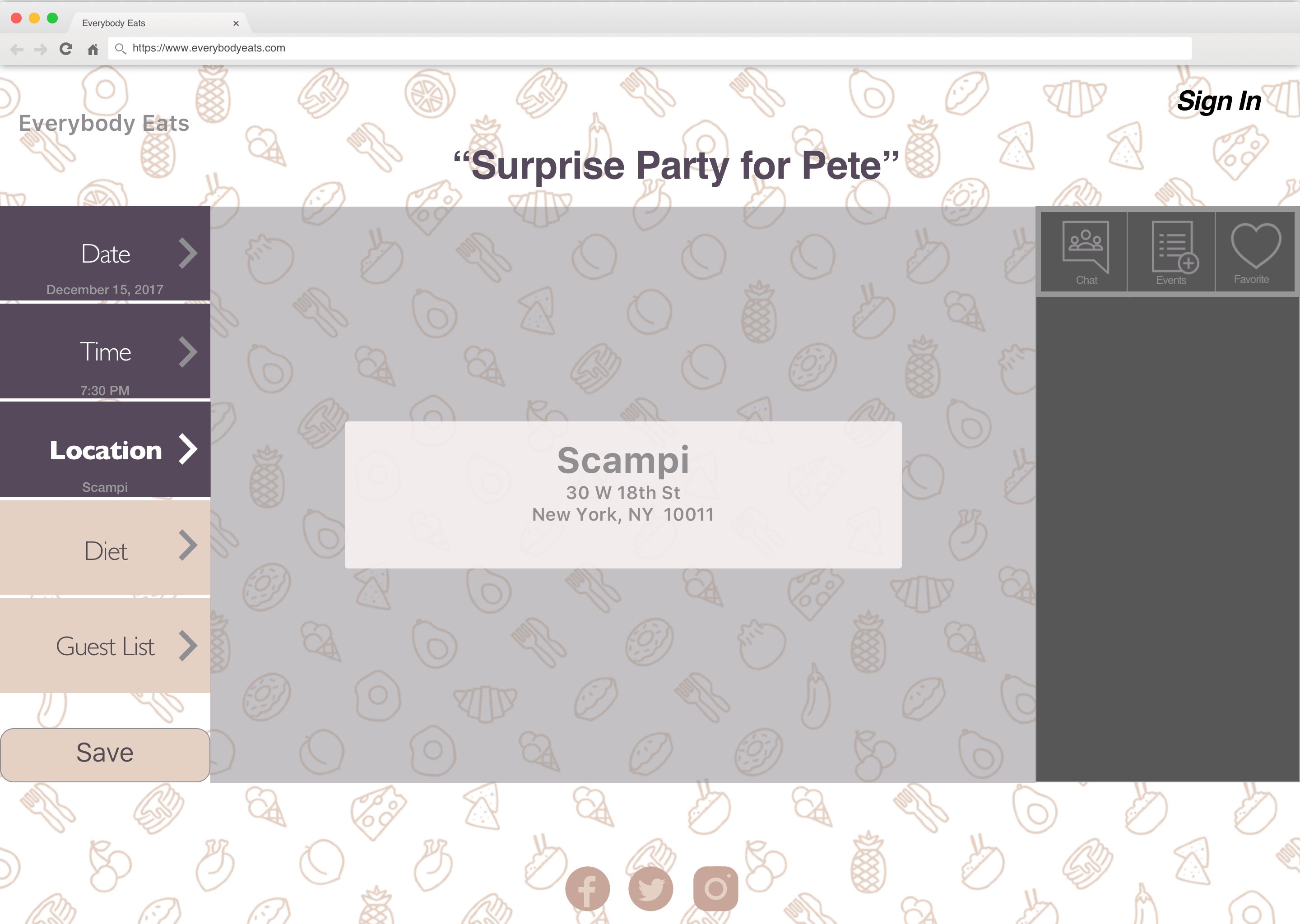
On desktop


from design to development
.jpg)
.jpg)
We collaborated with our team of 4 developers and reviewed our research and designs to assess the technical feasibility.
Our team of UX designers and developers went through a round of design studio and reiterated based on feasibility and user needs. We managed sprint planning and focused on MVP features given the time constraints.
Tools used:
Sketch, Zeplin, Invision, Trello



We delivered our most recent built out high-fidelity prototypes on Invision as well as our revised designs in Sketch based on our design studio session.
To help with the development phase, we utilized Zeplin and upload our final mock-ups with functional annotations.




Using the managing tool ,Trello, we created a to-do list and tracked our progress. We created a deck of cards and listed our users' needs for each individual screen we had.
We decided to focus on our Welcome page and used the point-system.


